If you want to see this, you can go on the tutorials part from my site.
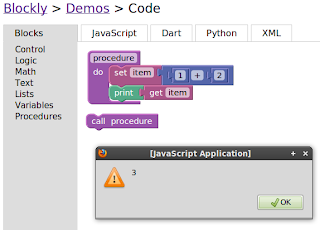
This is the just a result of my simple example.
The result is shown in next image sample.

tutorials, tips, tricks, commands, programming, linux, windows, database, sql, python, programming language, Fedora, drawing, painting, tutorial, tutorials


Today I focused on a problem you often encounter.
We have a web folder containing a series of large image files. We want to see the folder that contains but would be difficult to download all the images and then view them search to find a picture of us.
I installed Greasemonkey addon and I began to study how it works.
I don't have experience with javascript programming.
I still managed to make the script below:
// ==UserScript==
// @name show-image
// @namespace show-image
// @description show images from files
// @include http://*
// @version 0.1
// ==/UserScript==
var elements = document.getElementsByTagName("a");
for (var i=0; (anchor=elements[i]); i++) {
src = anchor.getAttribute("href");
if (src.indexOf('.gif') > -1 || src.indexOf('.jpg') > -1 || src.indexOf('.JPG') > -1 || src.indexOf('.jpeg') > -1)
{
img = document.createElement('img');
img.setAttribute('src',src);
img.style.width='10%';
anchor.appendChild(img);
}
}
You can add to show the png file by adding in the if condition in the script :
src.indexOf('.png') > -1 || src.indexOf('.PNG') > -1I hope to help you.
