AdonisJs is a Node.js web framework with a breath of fresh air and drizzle of elegant syntax on top of it.
We prefer developer joy and stability over anything else.
I tested today this web framework named AdonisJs with Fedora 28.
The main goal was to use MySQL with MariaDB from Fedora 28 distro.
Let's start with the installation of AdonisJs on Fedora 28:
[root@desk mythcat]# npm i --global @adonisjs/cli
/usr/bin/adonis -> /usr/lib/node_modules/@adonisjs/cli/index.js
...
+ @adonisjs/cli@4.0.7
added 406 packages from 182 contributors in 33.533s
Go to the default user:
[root@desk mythcat]# exit
exit
Create the application , I named
myapp:
[mythcat@desk ~]$ adonis new myapp
_ _ _ _
/ \ __| | ___ _ __ (_)___ | |___
/ _ \ / _` |/ _ \| '_ \| / __|_ | / __|
/ ___ \ (_| | (_) | | | | \__ \ |_| \__ \
/_/ \_\__,_|\___/|_| |_|_|___/\___/|___/
[1/6] 🔬 Requirements matched [node & npm]
[2/6] 🔦 Ensuring project directory is clean [myapp]
[3/6] 📥 Cloned [adonisjs/adonis-fullstack-app]
[4/6] 📦 Dependencies installed
[5/6] 📖 Environment variables copied [.env]
[6/6] 🔑 Key generated [adonis key:generate]
🚀 Successfully created project
👉 Get started with the following commands
Let's test the default myapp with this commands:
$ cd myapp
$ adonis serve --dev
[mythcat@desk ~]$ cd myapp
[mythcat@desk myapp]$ adonis serve --dev
SERVER STARTED
> Watching files for changes...
2018-09-16T09:47:46.799Z - info: serving app on http://127.0.0.1:3333
This is the result of the running myapp on 127.0.0.1:3333 web address:

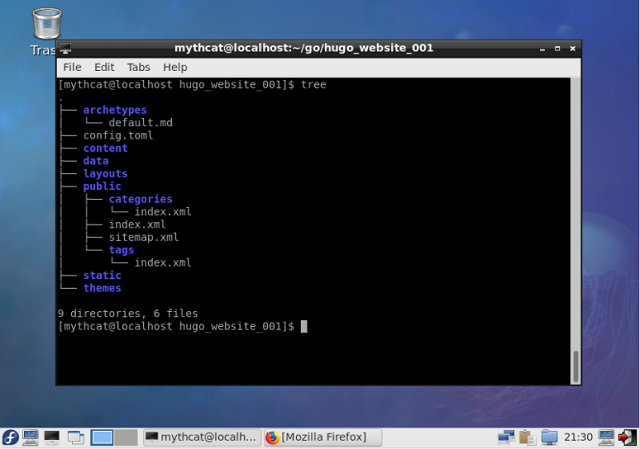
Let's see the folders and files from AdonisJS:
[mythcat@desk myapp]$ ls
ace config node_modules package-lock.json README.md server.js
app database package.json public resources start
The configuration for web files can be seen here:
[mythcat@desk myapp]$ vim start/routes.js
'use strict'
/*
|--------------------------------------------------------------------------
| Routes
|--------------------------------------------------------------------------
|
| Http routes are entry points to your web application. You can create
| routes for different URL's and bind Controller actions to them.
|
| A complete guide on routing is available here.
| http://adonisjs.com/docs/4.1/routing
|
*/
/** @type {import('@adonisjs/framework/src/Route/Manager'} */
const Route = use('Route')
Route.on('/').render('welcome')
~
This is telling Adonis that when the root of the site is loaded, render a
template/view called welcome.
That welcome template can be found in
/resources/views/welcome.edge.
[mythcat@desk myapp]$ cd resources/
[mythcat@desk resources]$ ll
total 0
drwxrwxr-x. 2 mythcat mythcat 26 Sep 16 12:46 views
[mythcat@desk resources]$ cd views/
[mythcat@desk views]$ ll
total 4
-rw-rw-r--. 1 mythcat mythcat 339 Sep 16 12:46 welcome.edge
Let's see the source code of this default webpage:
[mythcat@desk views]$ vim welcome.edge
...
For example, if you change into
start/routes.js from welcome to index then you need to rename the welcome.edge to index.edge .
About css files you can make changes into
public/style.css :
[mythcat@desk myapp]$ cd public/
[mythcat@desk public]$ vim style.css
@import url('https://fonts.googleapis.com/css?family=Montserrat:300');
html, body {
height: 100%;
width: 100%;
}
body {
font-family: 'Montserrat', sans-serif;
font-weight: 300;
background-image: url("/splash.png");
background-color: #220052;
}
* {
margin: 0;
padding: 0;
}
...
Using the mysql database is simple. Into Fedora 28 distro you can use
mariadb, let's install it.
[mythcat@desk myapp]$ su
Password:
[root@desk myapp]# dnf install mariadb mariadb-server
...
Complete!
[root@desk myapp]# systemctl start mariadb
[root@desk myapp]# systemctl status mariadb
● mariadb.service - MariaDB 10.2 database server
...
You need to make changes into
.env file into your project folder.
[mythcat@desk myapp]$ vim .env
HOST=127.0.0.1
PORT=3333
NODE_ENV=development
APP_URL=http://${HOST}:${PORT}
CACHE_VIEWS=false
APP_KEY=xxxxxxxxxxxxxxxx
DB_CONNECTION=sqlite
DB_HOST=127.0.0.1
DB_PORT=3306
DB_USER=root
DB_PASSWORD=
DB_DATABASE=adonis
SESSION_DRIVER=cookie
HASH_DRIVER=bcrypt
~
Use this changes for mariadb:
DB_CONNECTION=mysql
Install into AdonisJs with this command:
[mythcat@desk myapp]$ adonis install mysql
[1/1] 📦 Dependencies installed [mysql]
Use this mysql commands to create the database:
[mythcat@desk myapp]$ mysql -u root
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 18
Server version: 10.2.17-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]> create database adonis;
Query OK, 1 row affected (0.11 sec)
MariaDB [(none)]> exit;
Bye
Let's test migration command for files to allow you to create and delete tables.
[mythcat@desk myapp]$ adonis migration:run
migrate: 1503248427885_user.js
migrate: 1503248427886_token.js
Database migrated successfully in 4.11 s
[mythcat@desk myapp]$ adonis make:migration jobs
> Choose an action undefined
✔ create database/migrations/1537095058367_jobs_schema.js
Now that our database and tables have been created, I can create a model for handling jobs table and associated data.
The next tasks to follow depends by your website:
- Creating a Model
- Creating a Controller
- User Authentication