
tutorials, tips, tricks, commands, programming, linux, windows, database, sql, python, programming language, Fedora, drawing, painting, tutorial, tutorials
Showing posts with label go. Show all posts
Showing posts with label go. Show all posts
Monday, May 1, 2023
Fedora 39 : GPT on linux terminal.

Posted by
Cătălin George Feștilă
 Labels:
2023,
Artificial intelligence,
ChatGPT,
Fedora,
Fedora 39,
go,
tgpt,
tutorial,
tutorials
Labels:
2023,
Artificial intelligence,
ChatGPT,
Fedora,
Fedora 39,
go,
tgpt,
tutorial,
tutorials
Tuesday, February 18, 2020
Fedora 31 : The Fyne UI toolkit for Go programming language.
Today I will show you how to use a UI toolkit with the Go programming. language.
The development team comes with this toolkit at the GitHub official webpage.
Fyne is an easy to use UI toolkit and app API written in Go. It is designed to build applications that run on desktop and mobile devices with a single codebase...
Fyne is an easy to use UI toolkit and app API written in Go. It is designed to build applications that run on desktop and mobile devices with a single codebase...
[mythcat@desk ~]$ sudo dnf install golang
[sudo] password for mythcat:
...
Installed:
golang-1.13.6-1.fc31.x86_64 golang-bin-1.13.6-1.fc31.x86_64
golang-src-1.13.6-1.fc31.noarch mercurial-4.9-2.fc31.x86_64
Complete! [root@desk mythcat]# dnf install libX11-devel libXcursor-devel libXrandr-devel libXinerama-devel
mesa-libGL-devel libXi-devel
Last metadata expiration check: 0:04:28 ago on Sun 16 Feb 2020 12:25:04 PM EET.
Package libX11-devel-1.6.9-2.fc31.x86_64 is already installed.
Package mesa-libGL-devel-19.2.8-1.fc31.x86_64 is already installed.
Package libXi-devel-1.7.10-2.fc31.x86_64 is already installed.
Dependencies resolved.
...
Installed:
libXcursor-devel-1.1.15-6.fc31.x86_64 libXinerama-devel-1.1.4-4.fc31.x86_64
libXrandr-devel-1.5.2-2.fc31.x86_64 libXrender-devel-0.9.10-10.fc31.x86_64
Complete! [mythcat@desk ~]$ go get fyne.io/fyne
[mythcat@desk ~]$ go get fyne.io/fyne/cmd/fyne_demo/[mythcat@desk ~]$ go run /home/mythcat/go/src/fyne.io/fyne/cmd/fyne_demo/main.go
Posted by
Cătălin George Feștilă
 Labels:
2020,
Fedora,
Fedora 31,
go,
golang,
programming,
tutorial,
tutorials
Labels:
2020,
Fedora,
Fedora 31,
go,
golang,
programming,
tutorial,
tutorials
Monday, September 10, 2018
Fedora 28 : The Revel framework with golang.
The development team has a very effective text:
A high productivity, full-stack web framework for the Go language.
They used this words:
Revel provides routing, parameter parsing, validation, session/flash, templating, caching, job running, a testing framework, and even internationalization. I tested it yesterday and today I will show you how effective it is.
This framework is very easy to install and use it with Fedora 28.
I could say this is like django framework with the temptation style.
Let's start with a simple example into a folder created by me and named gocode:
Let's add a golang variable named greeting to app.go and Index.html files:
This is result of two screenshots from start install and after I change with the variable greeting.
A high productivity, full-stack web framework for the Go language.
They used this words:
Revel provides routing, parameter parsing, validation, session/flash, templating, caching, job running, a testing framework, and even internationalization. I tested it yesterday and today I will show you how effective it is.
This framework is very easy to install and use it with Fedora 28.
I could say this is like django framework with the temptation style.
Let's start with a simple example into a folder created by me and named gocode:
[mythcat@desk ~]$ mkdir ~/gocode
[mythcat@desk ~]$ export GOPATH=~/gocode
[mythcat@desk ~]$ echo export GOPATH=$GOPATH >> ~/.bash_profile
[mythcat@desk ~]$ cd gocode/
[mythcat@desk gocode]$ go get github.com/revel/revel
[mythcat@desk gocode]$ ls
pkg src
[mythcat@desk gocode]$ go get github.com/revel/cmd/revel
[mythcat@desk gocode]$ ls
bin pkg src
[mythcat@desk gocode]$ export PATH="$PATH:$GOPATH/bin"
[mythcat@desk gocode]$ revel helpDEBUG 19:24:09 revel server.go:27: arguments by adding nil
~
~ revel! http://revel.github.io
~
usage: revel command [arguments]
The commands are:
new create a skeleton Revel application
run run a Revel application
build build a Revel application (e.g. for deployment)
package package a Revel application (e.g. for deployment)
clean clean a Revel application's temp files
test run all tests from the command-line
version displays the Revel Framework and Go version
Use "revel help [command]" for more information.
[mythcat@desk gocode]$ ls
bin pkg src
[mythcat@desk gocode]$ revel new myapp
DEBUG 19:38:50 revel server.go:27: RegisterServerEngine: Registered engine
~
~ revel! http://revel.github.io
~
Your application is ready:
/home/mythcat/gocode/src/myapp
You can run it with:
revel run myapp
[mythcat@desk gocode]$ revel run myapp
DEBUG 19:39:15 revel server.go:27: RegisterServerEngine: Registered engine
~
~ revel! http://revel.github.io
~
Trying to build with myapp (0x0,0x0)
DEBUG 19:39:15 revel module.go:152: Sorted keys section=module keys=module.static
...
[mythcat@desk gocode]$ cd src/myapp/app/
[mythcat@desk app]$ ls
controllers init.go routes tmp views
[mythcat@desk app]$ cd controllers/
[mythcat@desk controllers]$ ls
app.go
[mythcat@desk controllers]$ cat app.go
package controllers
import (
"github.com/revel/revel"
)
type App struct {
*revel.Controller
}
func (c App) Index() revel.Result {
return c.Render()
}
[mythcat@desk App]$ cat Index.html Let's add a golang variable named greeting to app.go and Index.html files:
[mythcat@desk controllers]$ cat app.go
package controllers
import (
"github.com/revel/revel"
)
type App struct {
*revel.Controller
}
func (c App) Index() revel.Result {
greeting := "Fedora and revel framework !"
return c.Render(greeting)
} This is result of two screenshots from start install and after I change with the variable greeting.

Posted by
Cătălin George Feștilă
 Labels:
2018,
Fedora,
Fedora 28,
go,
golang,
linux,
linux tools,
revel,
tutorial,
tutorials,
web development
Labels:
2018,
Fedora,
Fedora 28,
go,
golang,
linux,
linux tools,
revel,
tutorial,
tutorials,
web development
Thursday, March 29, 2018
Fedora 27 : Tips and tricks with hugo framework .
he most important fact in learning development is knowing the information flow and how to drain it knowing the elements and stages of information processing of the content.
That's why I wrote this article succinctly to show you how simple basics of exemplification can correctly complete and help the user to modify and create content.
I will show you how to follow steps into hugo framework and website development with hugo.
You need to read the basic of hugo terms from documentation if you want to learn all about hugo or take some helpful information.
First use --verbose flag gives extra information that will be helpful when we debug or build your hogo website.
You need to know your hugo version because is the old versions has bad issues, check it with:
Now, the first place that Hugo will look for rules and files is in the layouts/ directory so it will always find the skin.
If you start with hugo then you can change the default.
This files name skins are the files responsible for the look and feel of your site.
You have two ways to create a skin:
The skin created in themes/ folder , can be and that makes it easier for other people to use it.
In my example tutorial , I add this text to themes/test_themes_001/layouts/index.html.
The result of running hugo server command will rput this text on your browser at 127.0.0.1:13131, see command:
For example a bad template or configuration can come with this error:
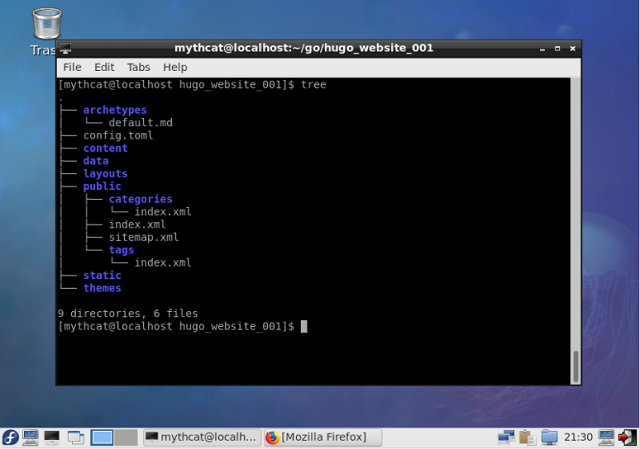
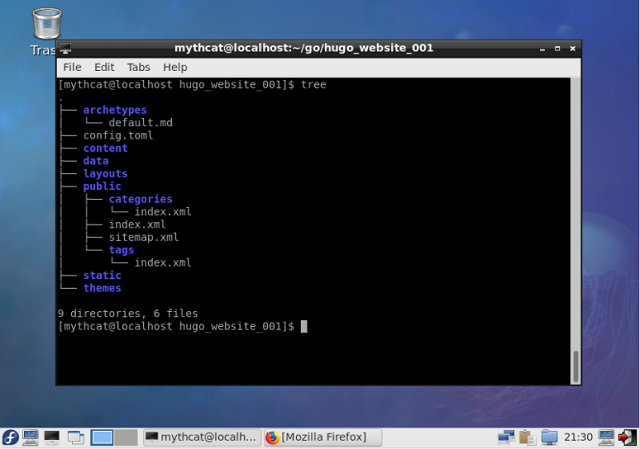
I make just few changes to show you how the hugo working. First I create the website named hugo_website_001. I used hugo command to add some pages first_test.md and new.md and a theme named test_theme_001, see:
I show next how this changes into files is show by hugo on browser.
The basic file load is the index.html from themes/test_theme_001/layouts folder with tag h2 and text Some text !, see:
{{ partial "header.html" . }}
This file load another file from partials folder and is named header.html with tag p and this text:

That's why I wrote this article succinctly to show you how simple basics of exemplification can correctly complete and help the user to modify and create content.
I will show you how to follow steps into hugo framework and website development with hugo.
You need to read the basic of hugo terms from documentation if you want to learn all about hugo or take some helpful information.
First use --verbose flag gives extra information that will be helpful when we debug or build your hogo website.
You need to know your hugo version because is the old versions has bad issues, check it with:
$ hugo version$ hugo --verbose Now, the first place that Hugo will look for rules and files is in the layouts/ directory so it will always find the skin.
If you start with hugo then you can change the default.
This files name skins are the files responsible for the look and feel of your site.
You have two ways to create a skin:
- create it in the layouts/ directory;
- create it in a sub-directory of the themes/ directory.
The skin created in themes/ folder , can be and that makes it easier for other people to use it.
In my example tutorial , I add this text to themes/test_themes_001/layouts/index.html.
The result of running hugo server command will rput this text on your browser at 127.0.0.1:13131, see command:
$ hugo server --buildDrafts- --buildDrafts this include content marked as draft ( see files with draft:true from .md file);
- --ignoreCache this ignores the cache directory if you use it;
For example a bad template or configuration can come with this error:
...Unable to locate layout for "taxonomyTerm" ...I make just few changes to show you how the hugo working. First I create the website named hugo_website_001. I used hugo command to add some pages first_test.md and new.md and a theme named test_theme_001, see:
$ hugo new site hugo_website_001
$ cd hugo_website_001
$ hugo new theme test_theme_001
$ hugo new first_test.md
$ hugo new new.md
$ tree
.
├── archetypes
│ └── default.md
├── config.toml
├── content
│ ├── first_test.md
│ └── new.md
├── data
├── fpaste_hugo.txt
├── layouts
├── public
│ ├── categories
│ │ └── index.xml
│ ├── css
│ ├── index.html
│ ├── index.xml
│ ├── js
│ ├── sitemap.xml
│ └── tags
│ └── index.xml
├── static
└── themes
└── test_theme_001
├── archetypes
│ └── default.md
├── layouts
│ ├── 404.html
│ ├── _default
│ │ ├── list.html
│ │ └── single.html
│ ├── index.html
│ ├── index.html.save
│ └── partials
│ ├── footer.html
│ └── header.html
├── LICENSE.md
├── static
│ ├── css
│ └── js
└── theme.toml
19 directories, 20 files
$
baseURL = "http://localhost.com"
languageCode = "en-us"
title = "My New Hugo Site"
theme = "test_theme_001"
contentdir ="content"
publishdir = "public"
# theme.toml template for a Hugo theme
# See https://github.com/gohugoio/hugoThemes#themetoml for an example
name = "Test_theme_001"
license = "MIT"
licenselink = "https://github.com/yourname/yourtheme/blob/master/LICENSE.md"
description = "first theme with hugo"
homepage = "http://example.com/"
tags = ["tags","categories"]
features = []
min_version = "0.31"
[author]
name = "catafest"
homepage = "free-tutorials.org"
# If porting an existing theme
[original]
name = ""
homepage = ""
repo = ""I show next how this changes into files is show by hugo on browser.
The basic file load is the index.html from themes/test_theme_001/layouts folder with tag h2 and text Some text !, see:
Some text !
{{ partial "header.html" . }}
This file load another file from partials folder and is named header.html with tag p and this text:
This is a custom headerhugo server --theme=test_theme_001 --buildDrafts --ignoreCache --disableFastRender
Posted by
Cătălin George Feștilă
 Labels:
2018,
Fedora,
Fedora 27,
go,
golang,
hugo,
tutorial,
tutorials,
web development
Labels:
2018,
Fedora,
Fedora 27,
go,
golang,
hugo,
tutorial,
tutorials,
web development
Saturday, March 24, 2018
Fedora 27 : Testing the hugo web framework .
The development team come with this shot info: The world’s fastest framework for building websites.
I don't know if is the fastest framework but I'm sure is the fastest process to install and make settings using Fedora distro.
First you need to know this framework works with golang programming language.
Let's start testing this framework with the first step install the golang on the system.

The next step is the testing the hugo server with some commands:
I don't know if is the fastest framework but I'm sure is the fastest process to install and make settings using Fedora distro.
First you need to know this framework works with golang programming language.
Let's start testing this framework with the first step install the golang on the system.
$ sudo dnf install golang
$ mkdir -p $HOME/go
$ echo 'export GOPATH=$HOME/go' >> $HOME/.bashrc
$ source $HOME/.bashrc
$ go env GOPATH
/home/mythcat/go$ cd go
$ hugo new site hugo_website_001
$ cd hugo_website_001
$ tree
The next step is the testing the hugo server with some commands:
$ hugo version
$ hugo --verbose
$ hugo server --verbose
$ hugo servertheme = theme_001$ hugo new first_test.md$ hugo server -Dhugo new theme test_theme_001
Posted by
Cătălin George Feștilă
 Labels:
2018,
Fedora,
Fedora 27,
go,
golang,
hugo,
tutorial,
tutorials,
web development
Labels:
2018,
Fedora,
Fedora 27,
go,
golang,
hugo,
tutorial,
tutorials,
web development
Sunday, December 17, 2017
Fedora 27 : Go and atom editor.
The Go programming language was created at Google in 2009 by Robert Griesemer, Rob Pike, and Ken Thompson.
The Go often referred to as golang is a programming language created at Google.
Using go with Fedora 27 is very simple , just install it with dnf tool.
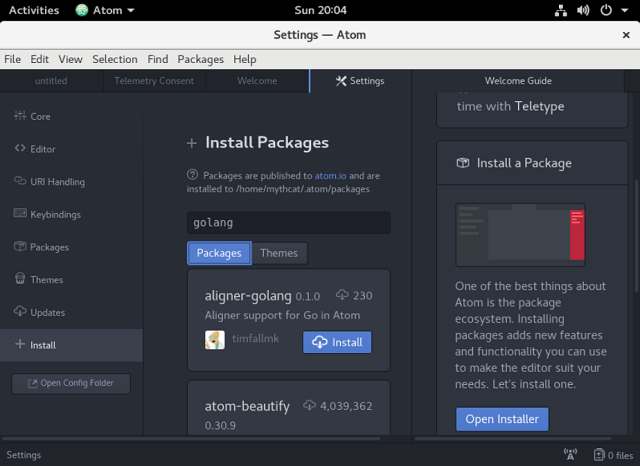
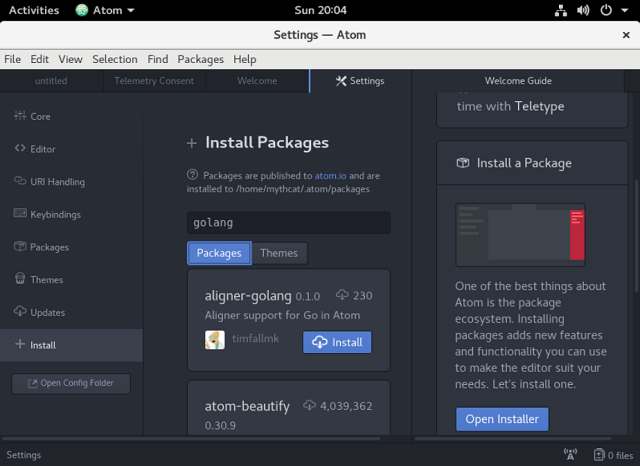
The next step is to set the atom editor with the packages for go programming language, like:

The Go often referred to as golang is a programming language created at Google.
Using go with Fedora 27 is very simple , just install it with dnf tool.
#sudo dnf install golangThe next step is to set the atom editor with the packages for go programming language, like:
- go-plus
- go-get
- go-imports
- platformio-ide-terminal
Go is a tool for managing Go source code.
Usage:
go command [arguments]
The commands are:
build compile packages and dependencies
clean remove object files
doc show documentation for package or symbol
env print Go environment information
bug start a bug report
fix run go tool fix on packages
fmt run gofmt on package sources
generate generate Go files by processing source
get download and install packages and dependencies
install compile and install packages and dependencies
list list packages
run compile and run Go program
test test packages
tool run specified go tool
version print Go version
vet run go tool vet on packages
Use "go help [command]" for more information about a command.
Additional help topics:
c calling between Go and C
buildmode description of build modes
filetype file types
gopath GOPATH environment variable
environment environment variables
importpath import path syntax
packages description of package lists
testflag description of testing flags
testfunc description of testing functionsgo get -u golang.org/x/tools/go get -u github.com/golang/lint/golintpackage main
import "fmt"
func main() {
fmt.Println("Hello world !")
}$ go run hello-world.go
hello world$ go build hello-world.go
$ ls
hello-world hello-world.go$ ./hello-world
hello world
Posted by
Cătălin George Feștilă
 Labels:
2017,
atom,
Fedora,
Fedora 27,
go,
golang,
linux,
linux tools,
programming,
tutorial,
tutorials
Labels:
2017,
atom,
Fedora,
Fedora 27,
go,
golang,
linux,
linux tools,
programming,
tutorial,
tutorials
Friday, November 13, 2009
News: Go - a systems programming language
Do you hear about "Go"?
This is the logo :

...and this is the code:
" this combines the style of Python, the syntax of vBasic, and the speed of C?"
For me is like "perl".
More from google developers :
This is the logo :

...and this is the code:
package main
import "fmt"
func main() {
fmt.Printf("Hello, 世界\n")
}
One of the text comments I found is:" this combines the style of Python, the syntax of vBasic, and the speed of C?"
For me is like "perl".
More from google developers :
Subscribe to:
Comments (Atom)