Pipe viewer - pv is a terminal-based tool for monitoring the progress of data through a pipeline written by Andrew Wood
To install pv on Fedora or CentOS do this:
$ sudo yum install pv man pv NAME
pv - monitor the progress of data through a pipe
SYNOPSIS
pv [OPTION] [FILE]...
pv [-h|-V]
DESCRIPTION
pv allows a user to see the progress of data through a pipeline, by
giving information such as time elapsed, percentage completed (with
progress bar), current throughput rate, total data transferred, and
ETA.
To use it, insert it in a pipeline between two processes, with the
appropriate options. Its standard input will be passed through to its
standard output and progress will be shown on standard error.
You can get precise time how long it will take.
$ pv voronoi.py | python
737B 0:00:00 [86.9kB/s] [==================================>] 100% $ pv /dev/zero > /dev/null
1.1GB 0:00:05 [ 2GB/s] [ <=> ] To do this you need to use -n arg.
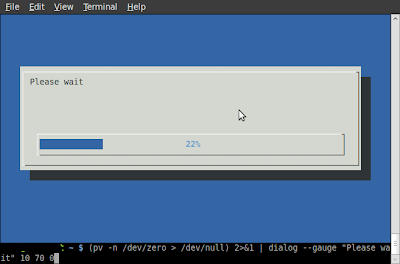
$ (pv -n /dev/zero > /dev/null) 2>&1 | dialog --gauge "Please wait" 10 70 0