tutorials, tips, tricks, commands, programming, linux, windows, database, sql, python, programming language, Fedora, drawing, painting, tutorial, tutorials
Friday, August 10, 2012
News: Google Translate Android can translate from pictures.
Use camera to take a picture and brush text to translate - available on Android 2.3 and above.
Get instant translation results as you type.
Choose dialect preference for speech input.
Japanese handwriting now recognizes multiple characters at once.
Added access network state permission to check network availability when sending requests.
Try this on play.google.com
OpenGL Driver support for Linux and Windows.
The driver support provides beta support for OpenGL 4.3 and GLSL 4.30 on capable hardware.
For Linux, the version number R304.15 is not the same with the drivers for Windows: R305.53.
All ARB extension specifications can be downloaded here: this page.
For OpenGL 4 capable hardware, these new extensions are provided: ARB_compute_shader ,ARB_multi_draw_indirect ,ARB_shader_image_size ,ARB_shader_storage_buffer_object
You can download all drivers from here.
Friday, July 6, 2012
Testing your disks using dd utility and time.
You can execute copies a large block of data to and from disk.
This will minimize disk caching.
Next is one example if our test system has 1GB of RAM.
It is easy ( 1GB = 250,000 blocks ).
$ time sh -c "dd if=/dev/zero of=bigfile bs=8k count=250000 && sync"
250000+0 records in
250000+0 records out
2048000000 bytes (2.0 GB) copied, 37.0113 s, 55.3 MB/s
real 0m40.910s
user 0m0.172s
sys 0m12.641s It's very hard to argue with this dd test.
Thursday, July 5, 2012
Using DIGITAL PEN CAMERA eheV1-USB-II with mplayer
This is the device.

The dmesg tell me about this camera:
uvcvideo: Found UVC 1.00 device USB2.0 Camera
If you want to see and not to take frames, then use :
mplayer tv:// driver=v4l2:width=640:height=480:device=/dev/video0 -vo null
You can try to take some frames. I use this:
mplayer tv:// -frames 10 -tv fps=20:driver=v4l2:width=640:height=480:device=/dev/video0 -vo jpeg
The result is ten frames.
On this image I draw one line to see how working default.

And using the zoom ...

Friday, June 15, 2012
Working with old video card and also old Ogre 3D engine and Blender 3D.
If you want to see this, you can go on the tutorials part from my site.
This is the just a result of my simple example.
The result is shown in next image sample.

Thursday, June 14, 2012
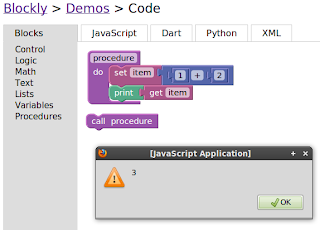
News: Programming with google-blocky
Blockly is a web-based, graphical programming language. Users can drag blocks together to build an application. No typing required.

You can see more on google project.
Saturday, May 26, 2012
Show large image like thumbnails in firefox using greasemonkey
Today I focused on a problem you often encounter.
We have a web folder containing a series of large image files. We want to see the folder that contains but would be difficult to download all the images and then view them search to find a picture of us.
I installed Greasemonkey addon and I began to study how it works.
I don't have experience with javascript programming.
I still managed to make the script below:
// ==UserScript==
// @name show-image
// @namespace show-image
// @description show images from files
// @include http://*
// @version 0.1
// ==/UserScript==
var elements = document.getElementsByTagName("a");
for (var i=0; (anchor=elements[i]); i++) {
src = anchor.getAttribute("href");
if (src.indexOf('.gif') > -1 || src.indexOf('.jpg') > -1 || src.indexOf('.JPG') > -1 || src.indexOf('.jpeg') > -1)
{
img = document.createElement('img');
img.setAttribute('src',src);
img.style.width='10%';
anchor.appendChild(img);
}
}
You can add to show the png file by adding in the if condition in the script :
src.indexOf('.png') > -1 || src.indexOf('.PNG') > -1I hope to help you.