The "Mastering OpenCV with Practical Computer Vision Projects" book is done and published!
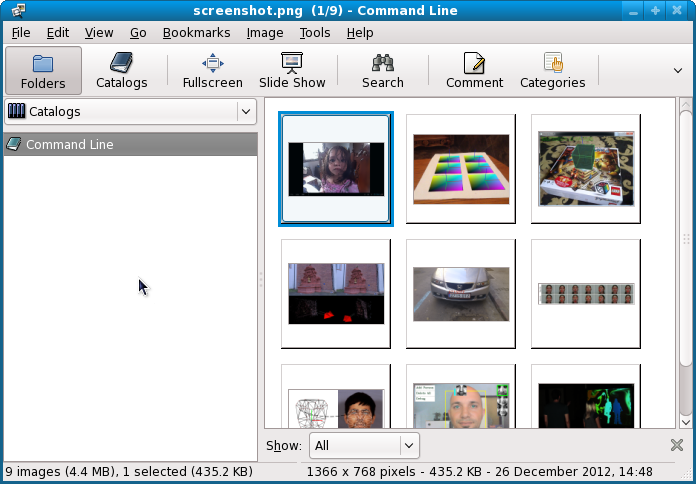
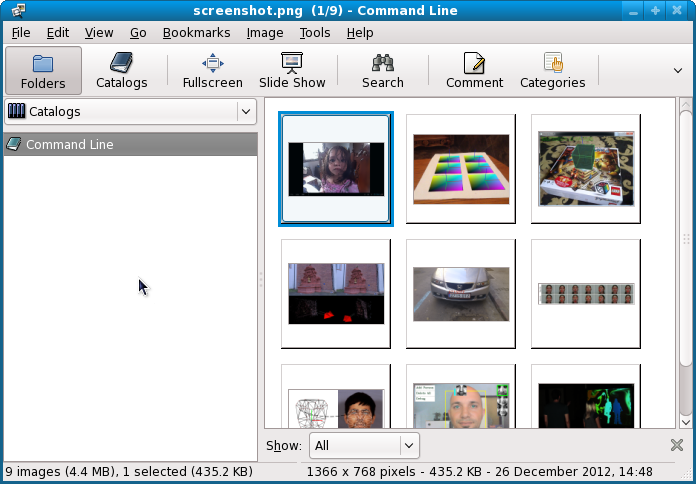
Also: including a screenshot of each project...
This will be the main issue.
... to see the screenshot from each project
...and also to find a way for any file to use
Let's take the book and source code:
$ git clone git://github.com/MasteringOpenCV/code.git
Go to the main folder:
$ cd code and use this:
code]$ ls
Chapter1_AndroidCartoonifier Chapter7_HeadPoseEstimation
Chapter2_iPhoneAR Chapter8_FaceRecognition
Chapter3_MarkerlessAR Chapter9_FluidInteractionUsingKinect
Chapter4_StructureFromMotion LICENSE.txt
Chapter5_NumberPlateRecognition README.md
Chapter6_NonRigidFaceTracking
If we use the
tree Linux command the result will be:
.
|-- Chapter1_AndroidCartoonifier
| |-- Cartoonifier_Android
| | |-- AndroidManifest.xml
| | |-- jni
| | | |-- Android.mk
| | | |-- Application.mk
| | | `-- jni_part.cpp
| | |-- project.properties
| | |-- res
| | | |-- drawable
| | | | `-- icon.png
| | | `-- values
| | | `-- strings.xml
| | `-- src
| | `-- com
| | `-- Cartoonifier
| | |-- CartoonifierApp.java
| | |-- CartoonifierView.java
| | `-- CartoonifierViewBase.java
| |-- Cartoonifier_Desktop
| | |-- CMakeLists.txt
| | |-- ImageUtils.h
| | |-- ImageUtils_0.7.cpp
| | |-- cartoon.cpp
| | |-- cartoon.h
| | `-- main_desktop.cpp
| |-- README.txt
| `-- screenshot.png
|-- Chapter2_iPhoneAR
We need something to find the absolute path and give that to
gthumb to run it.
First, find the screenshot:
code]$ ls -d $PWD/**/*.png
/home/free-tutorials/code/Chapter1_AndroidCartoonifier/screenshot.png
/home/free-tutorials/code/Chapter2_iPhoneAR/screenshot.png
/home/free-tutorials/code/Chapter3_MarkerlessAR/screenshot.png
/home/free-tutorials/code/Chapter4_StructureFromMotion/screenshot.png
/home/free-tutorials/code/Chapter5_NumberPlateRecognition/screenshot.png
/home/free-tutorials/code/Chapter6_NonRigidFaceTracking/screenshot.png
/home/free-tutorials/code/Chapter7_HeadPoseEstimation/screenshot.png
/home/free-tutorials/code/Chapter8_FaceRecognition/screenshot.png
/home/free-tutorials/code/Chapter9_FluidInteractionUsingKinect/screenshot.png
Now will run
gthumb with all these images:
code]$ ls -d $PWD/**/*.png | xargs gthumb