Next step is to open the Developer Tools console.
If you use Opera then you can use this keys: Ctr+Shift +C .
If you use Firefox or Chrome browsers use F12 key.
Paste the following code into the console area to create a new inline script and add this java script:
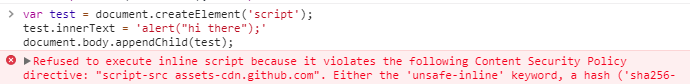
var test = document.createElement('script');
test.innerText = 'alert("hi there");'
document.body.appendChild(test);
The result of this message tell us about the script we tried to execute was stopped by the browser.
